
facebook 로그인 버튼을 누르면 client (react app에서) 날리는 요청의 url 이다.
http://localhost:8300/oauth2/authorize/facebook 은 provider 인 facebook의 인증 페이지에 관한 요청
redirect_uri 는 모든 인증 과정이 끝나면 나를 여기로 보내달라는 의미 -> react router에 해당 url 이 존재함

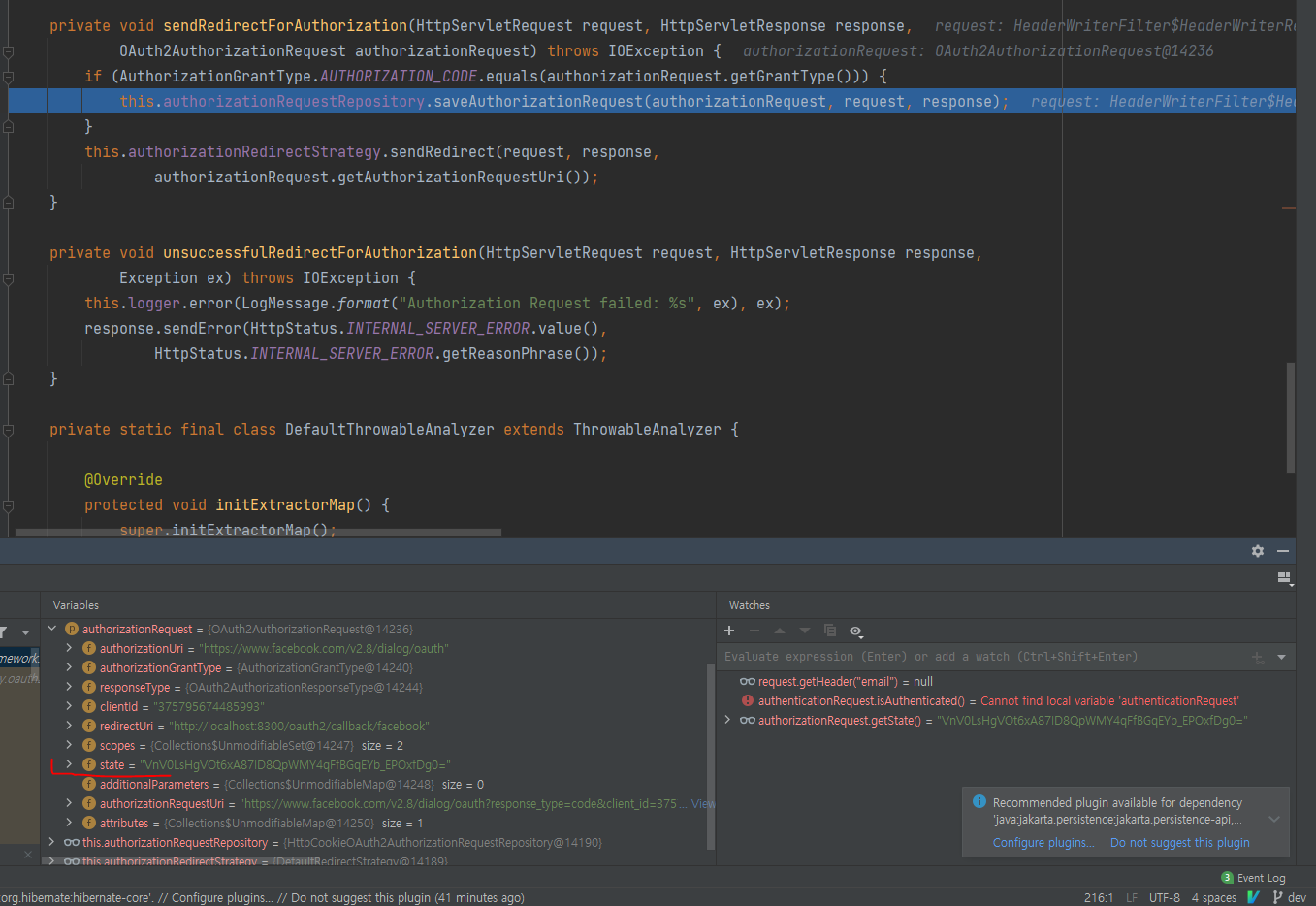
OAuth2AuthorizationRequestRedirectFilter에서 HttpServletRequest에서 OAuth2AuthorizationRequest를 만들어내는데 성공하면 이것의 GrantType이 authorization_code 인지 확인해보고
AuthorizationRequestRepository 에 저장한다. 이 앱은 쿠키 기반으로 만들어져있다.
해당 Oauth2AuthorizationRequest를 쿠기에 저장하고 redirect url에도 저장한다.

쿠키에 바이트로 저장하는 authorizationRequest안에는 state라는 필드가 존재한다. 추후에 provider가 user가 인증을 성공하고 허가해주면 code(authorization-code) 와 함께 callback url 로 날라오게 되는데 이떄 검증용으로 state를 활용하게 된다.

client가 (여기선 spring security app) 이 자신의 client credential + state + callback url 등 을 태워서 facebook에게 authorization code 를 얻어오는 요청을 보내게된다.
proivder인 facebook은 이 client가 사전에 미리 등록된 앱인지 client credential로 검증을 하고 user(react 에서 클릭한사람) 를 facebook 로그인 창으로 redirect 시킨다. (302)

user 가 인증을 성공하고 허가까지 내려주면 위에서 주어준 callback url 로 provider가 요청을 날리게 된다.

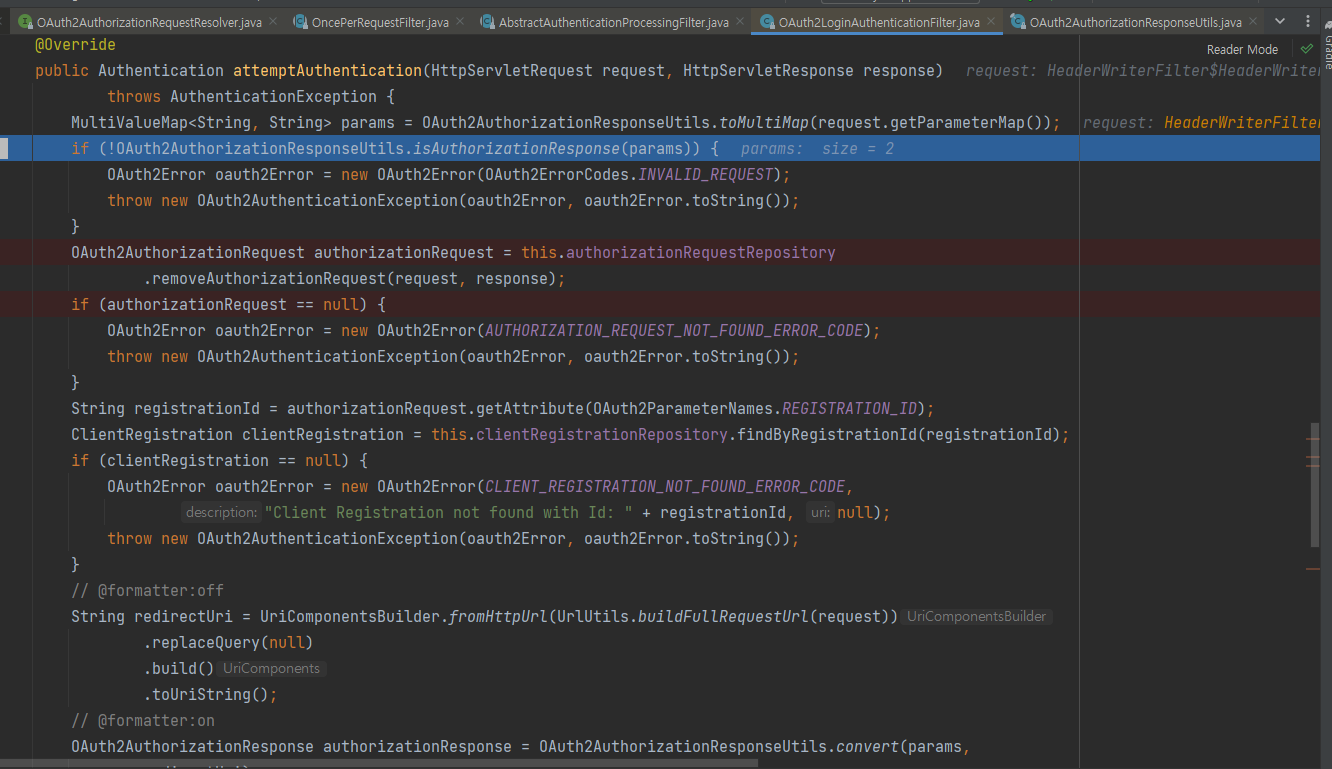
저기서 code, state를 잘 받아왔는지 확인을 하게 된다.
그리고 cookie에 아까 저장해놓았던 OAuth2AuthorizationRequest를 꺼내오면서 cookie에서 지우게 된다.

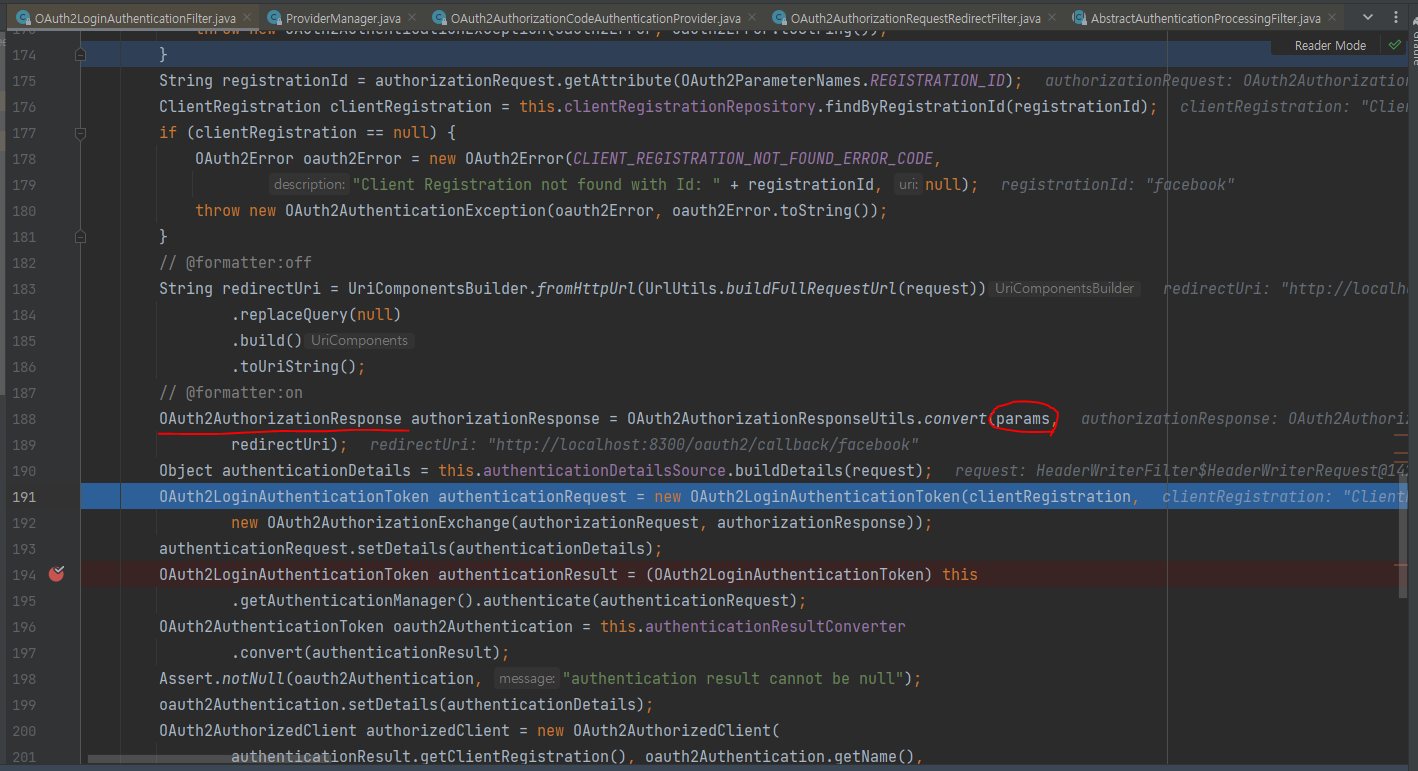
받아온 code, state로 OAuth2AuthorizationResponse를 얻어오게 된다.
이후에 아직 인증이 되지않은 OAuth2LoginAuthenticationToken을 생성하고 인증받으러 authenticationManager에게 가게 된다.

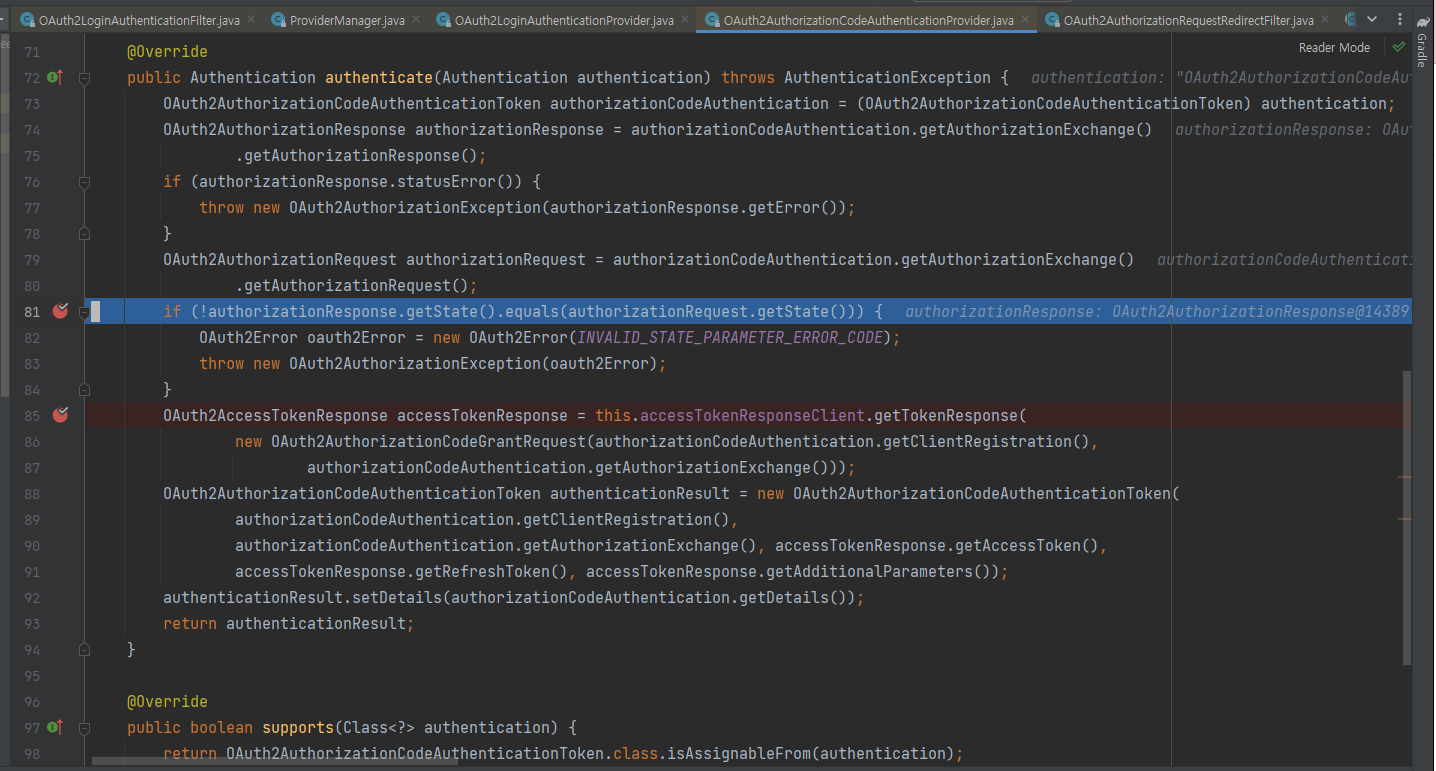
Authentication 객체를 인증해줄수 있는 Provider를 찾았으니 진짜 authenticate를 하게 된다.

제일 처음으로 state를 검증해서 csrf 를 방지하게 된다. 다르면 인증 안해준다.
이제 받아온 code로 getTokenResponse를 통해 access token을 받으러 간다.
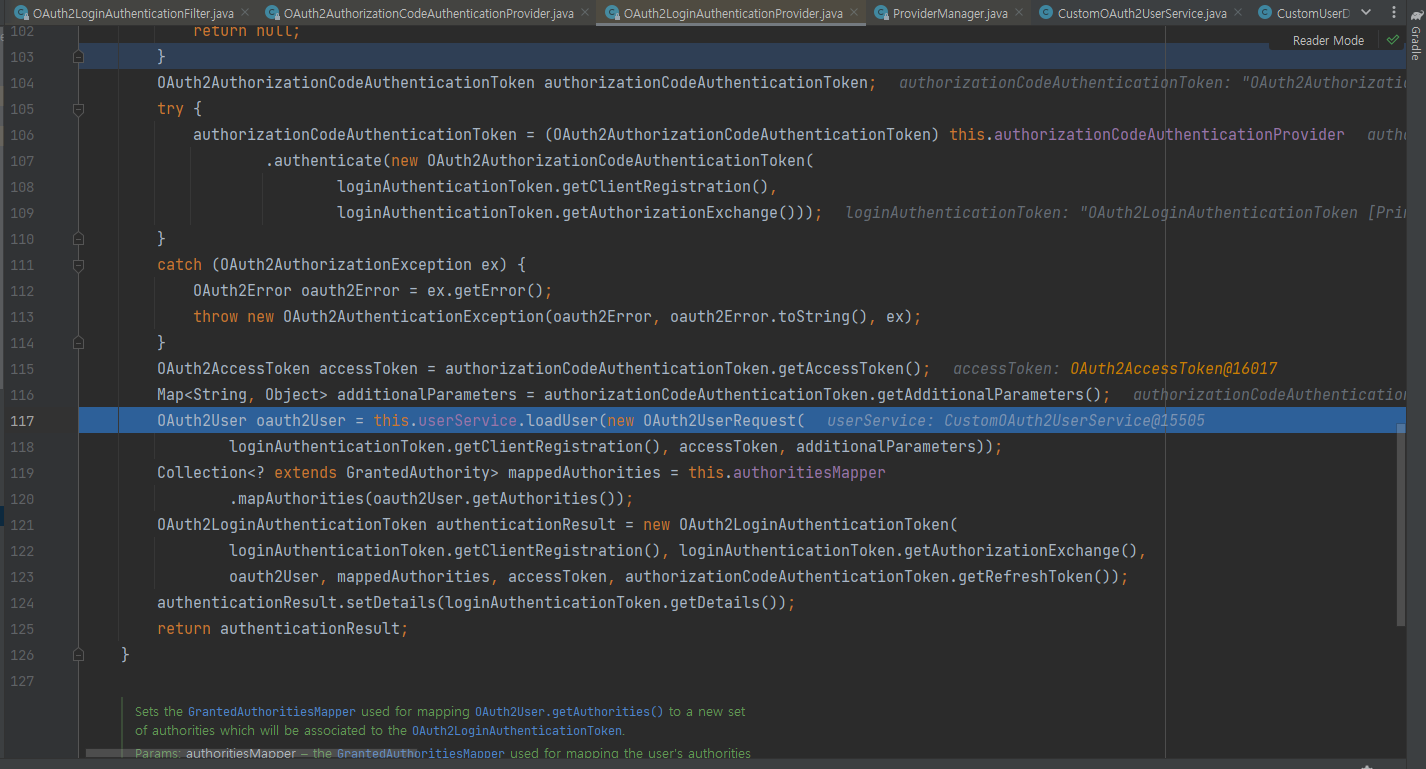
잘 받아왔으면 해당토큰과함꼐 인증된 authentication을 결과로 돌려준다.

인증이 잘되었으니 앱에서 구현한 repository에 해당 user 를 저장한다. loadUser지만 앱에서 db에 저장하게 끔 하였다.
user.loadUser를 통해서 기본 facebook에 등록된 나의 정보와 허가된 scope등을 가져온후에 이 정보를 바탕으로 mysql db에 해당 유저를 저장해둔다.

정상적으로 인증이 되었으니 Security Context에 인증된 authentication을 저장을 해두고 앱에서 구현한 SuccessHandler를 호출하게 된다.
해당 핸들러에서 JWT token을 자체적으로 만든후에 redirect url (react app 으로 가는) 에 query parameter로 token을 넣어주어 프론트 단에서 저장하도록 하게 한다.
이제 매 요청마다 JWT Filter가 확인하게 될것이다.
'WEB > Security' 카테고리의 다른 글
| OAuth 2.0 용어 이해 (0) | 2022.11.16 |
|---|---|
| Spring Security Fundamentals (0) | 2022.11.16 |
| Lesson 33,34 - Integration testing for Spring Security implementations - Part 1,2 (0) | 2022.05.22 |
| Lesson 29 - Using permissions (0) | 2022.05.20 |
| Lesson 27 - Method authorization configurations (0) | 2022.05.16 |